SEO Workflows using LinkMaps
There are core features of linkmaps that help to work within the system. Having a grasp on these basics means you can jump down to the bottom of this article for links to specific workflows.
Beyond these visualizations, we have full support for a traditional SEO report.
Core Components
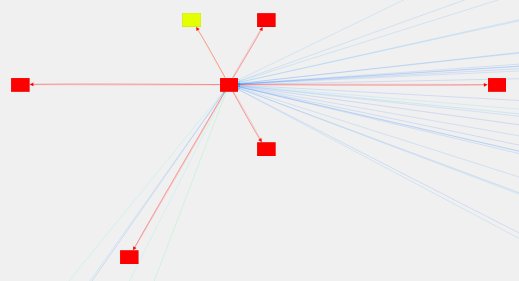
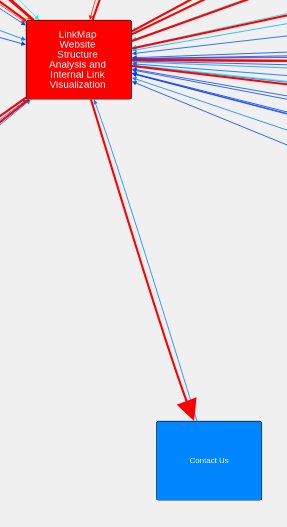
The LinkMap visualization represents your website's structure through two fundamental elements. Nodes appear as square boxes representing individual webpages. Edges display as lines connecting nodes, representing the links between pages.

Visual Interpretation
Color Coding
Colors indicate relative metrics specific to your website on a scale from low to high. The system displays these through either a blue to red spectrum or dark to bright intensity. These colors compare your pages against each other - not against external websites - providing internal benchmarks.
Navigation
Click on any node to view detailed information about that webpage. Hover over a node to highlight all its connections with distinct visual cues. Outbound links appear wider and match the color of the hovered page. Inbound links appear thinner and retain the color of their origin page.
Spatial Relationships
The position of nodes conveys meaningful information about your site structure. Proximity indicates content relevance, with pages positioned near each other sharing stronger topical relationships. Hierarchy radiates outward from the homepage, creating natural organizational patterns. Child pages form semicircles or rings around their parent pages. Pages in the same ring or arc are siblings, sharing the same parent.
Understanding the Algorithm
The LinkMap's layout is generated through a proprietary algorithm that analyzes multiple data points. The system examines page content relevance, existing link structures, and nearly a dozen additional page metrics. This creates a data-driven visualization unique to your website. As your site evolves with new content and links, the visualization adjusts while maintaining topical groupings.


Extracting Insights
The workflow pages will guide you through specific methods for interpreting the LinkMap to extract actionable insights - a process that transforms complex website relationships into visual patterns you can easily interpret. These insights would be nearly impossible to identify from traditional lists of links and metrics.
SEO Workflows
Identify underdeveloped topic areas and create strategic content plans
Internal Link Optimization Workflow
Discover and implement high-value linking opportunities between related content
Site Architecture Reorganization Workflow
Align your site structure with natural content relationships
SEO Performance Correlation Workflow
Connect visualization clusters with analytics to prioritize optimization efforts