Site Structure Guide
Your website's structure is more than just a collection of pages - it's the foundation of both user experience and search engine optimization. Let's explore how to understand and optimize your site's structure using LinkMap's visualization tools. Manage your agency or as a website owner.

Understanding the Visual Elements
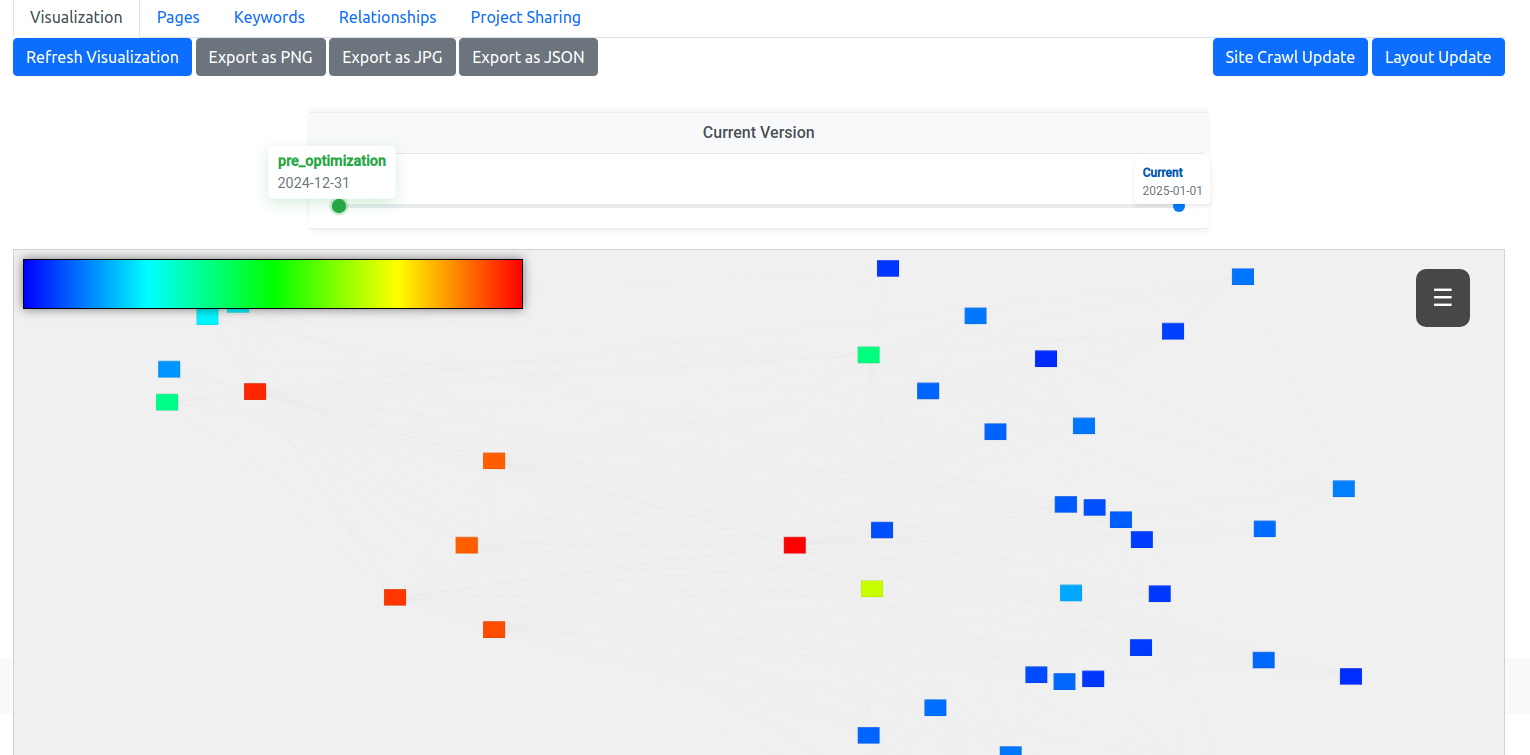
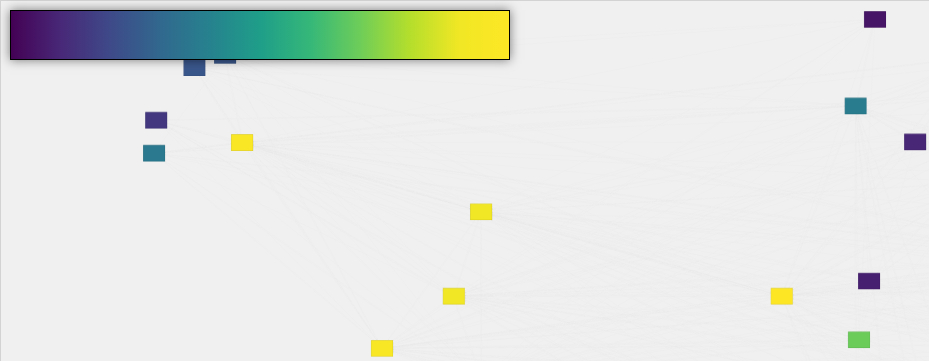
When you open your site's structure visualization at the visual editor, you'll see your pages represented as interconnected nodes. Each element tells an important story about your site:
- Node Colors: The color intensity represents PageRank value, helping you identify how authority flows through your site. You can toggle between standard and accessible color schemes using the HUD controls.
- Connection Lines: Lines between nodes show internal links, with solid lines for existing links and dashed lines for planned connections.

Analyzing Page Depth
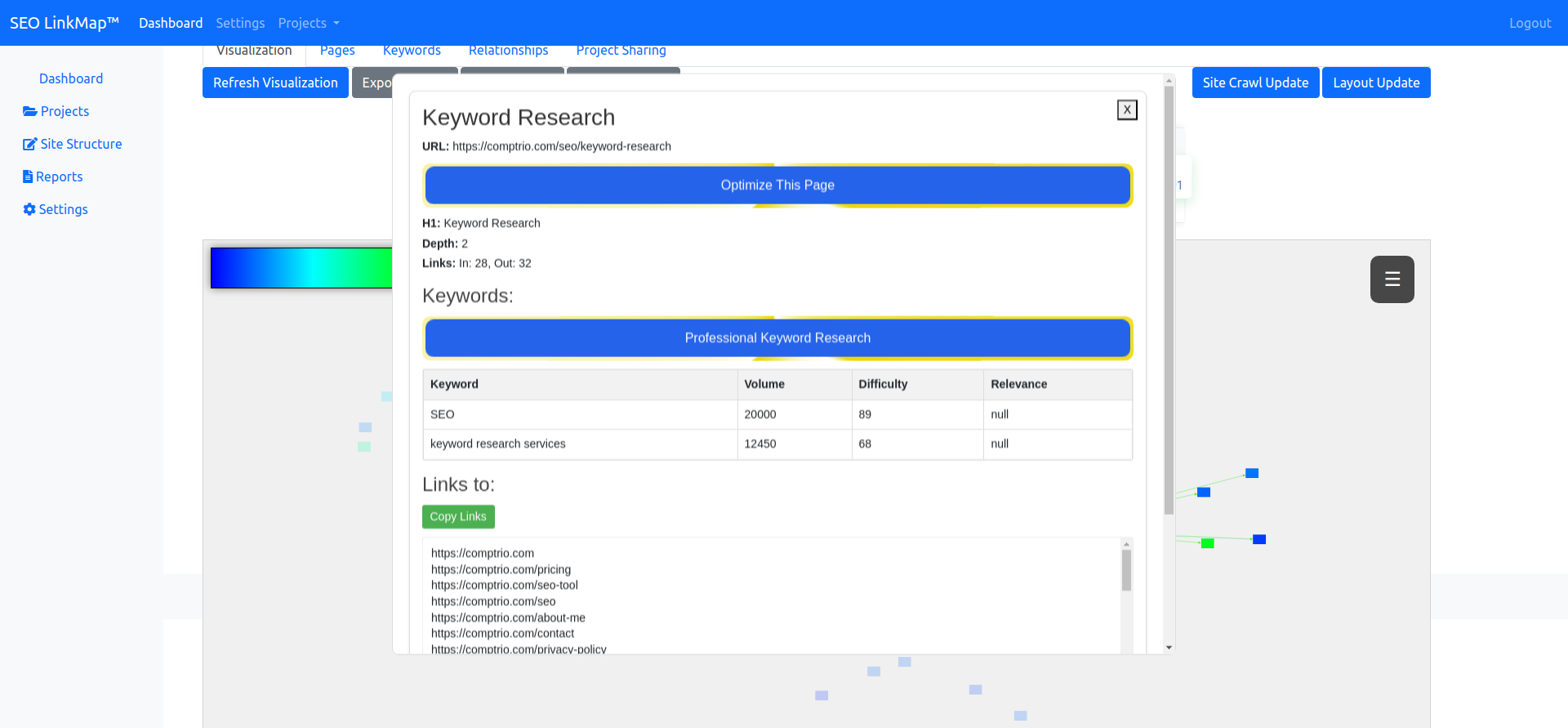
Page depth - how many clicks it takes to reach a page from your homepage - is crucial for both users and search engines. The analysis tools help you understand this through:
- Visual hierarchy display showing page levels
- Depth metrics in page details
- Color-coded visualization options

Understanding Content Clusters
Content clustering helps search engines understand your site's topical authority. In the visualization, you'll notice:
- Natural groupings of related content
- Topical bridges between clusters
- Opportunities for strengthening relationships
Use the relationship management tools to strengthen these clusters by creating strategic internal links.

Authority Distribution
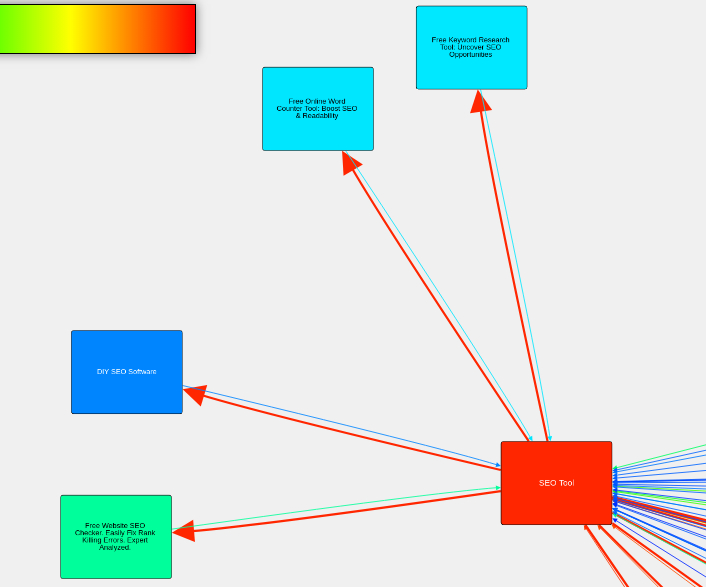
PageRank flows through your site via internal links. The visualization helps you understand this flow:
- Red colored nodes indicate higher authority pages
- Connection lines show how authority passes between pages
- Isolated or lighter-colored nodes may need additional internal linking
For detailed authority optimization, consider using the authority-focused optimization strategy.

Identifying Structural Issues
Common structural issues become immediately visible in the visualization:
- Orphaned pages (nodes with no incoming links)
- Dead-end pages (nodes with no outgoing links)
- Excessive depth (pages too many clicks from the homepage)
- Weak internal linking (isolated nodes or clusters)
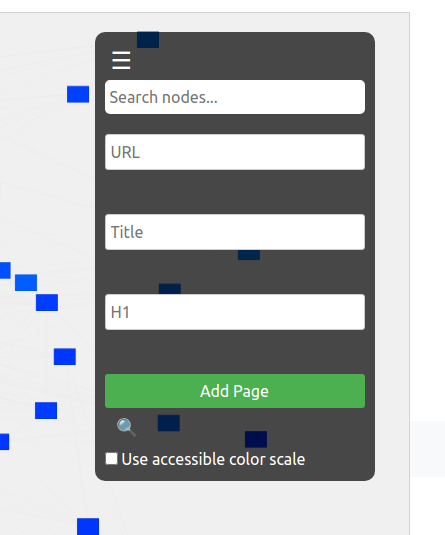
Use the page management tools to fix these issues by adding or modifying page relationships.
Planning Site Growth
As you plan new content, use the visualization to:
- Identify gaps in your content structure
- Preview how new pages will fit into existing clusters
- Plan internal linking strategies before content creation
- Ensure balanced site architecture
The best practices guide provides detailed strategies for effective site structure planning.

For additional support in optimizing your site's structure, consider using one of our optimization strategies to receive targeted recommendations for improvement.